使用Web Resizer优化图片
Web Resizer是一个免费的在线工具,使您可以在Web浏览器中优化图像以减小图像尺寸。
网站管理员需要照顾的许多方面之一是优化他们的网站,以便来自世界各地的用户都可以访问它而不会造成不必要的延迟。

图片是优化可以改善网站加载时间的关键区域,因为未优化的图像可能比优化的图像大好几倍。
减小图像尺寸可以显着减少网站的加载时间,并且不会降低图片质量。
网页大小调整器
您可以使用的在线服务之一是Web Resizer。该服务支持最大10 MB的图像,这些图像可以直接加载到该服务的主页上。
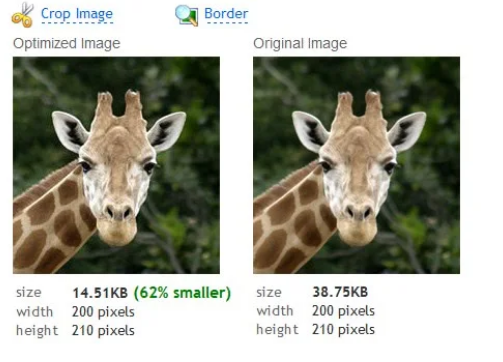
Web Resizer会自动处理上传的图像,并显示它的优化版本作为建议。此新图片将显示为原始图片旁边的缩略图,以便可以直接比较两者。
原始和优化文件的大小,详细说明优化图像的大小的百分比值以及两个图像的宽度和高度也在此列出。
提供控件来运行手动优化。如果您想进一步挤出图像,或者需要手动调整参数以提高生成图像的质量,则此功能很有用。
优化图片
Web Resizer提供了很多选项:您可以更改大小,裁剪图像,旋转图像,使其锐化或更改目标图像质量。
另外,您可以更改色彩,曝光度,对比度和色彩饱和度,并为图像添加边框。
进行更改后,Web Resizer会再次处理图像,并在页面上显示新值和新预览缩略图。
一个有趣的选项是通过启用“比较图像大小”复选框来比较更多图像变体的功能。这将以各种图像质量设置在屏幕上显示图像。
结束语
原始的Web Resizer一次仅支持一张图像。尽管这对于快速处理很方便,但是如果需要处理多个图像,则不合适。
团队为此目的创建了一个批量调整器,用户也可以访问它。它在某种程度上限制了处理选项,但可用于一次处理多个图像。
对于大多数目的,但对于最专业的环境来说,结果都是不错的。
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
-
预约试驾比亚迪元PLUS前,需注意以下几点:首先确认车型配置与预算是否匹配,了解车辆性能及续航信息。其次,...浏览全文>>
-
小鹏G7试驾前,新手需掌握以下步骤:1 预约试驾:通过官网或APP预约,选择合适时间和地点。2 准备证件:...浏览全文>>
-
预约别克GL8试驾,4S店提供专业且贴心的服务流程。首先,可通过电话或线上平台提前预约,选择合适的时间与车型...浏览全文>>
-
试驾奇瑞新能源QQ多米,新手可参考以下流程:1 预约试驾:通过官网或4S店预约,选择合适时间。2 到店接...浏览全文>>
-
试驾宝马X1,感受紧凑型SUV中的驾驶乐趣。轻踩油门,2 0T发动机迅速响应,动力输出平顺有力,提速迅猛。方向...浏览全文>>
-
福特烈马预约试驾,线上+线下操作指南:线上预约:访问福特官网或官方App,选择“试驾预约”,填写个人信息、...浏览全文>>
-
奥德赛试驾预约,简单几步,开启完美试驾之旅。只需三步,即可轻松完成预约:第一步,访问官网或拨打热线;第...浏览全文>>
-
想要快速锁定雷克萨斯ES的试驾名额,可采取以下方法:首先,访问雷克萨斯官网或使用官方APP,填写基本信息并提...浏览全文>>
-
想体验理想L8的智能与豪华?现在即可在线下预约试驾!作为一款中大型SUV,理想L8融合了家庭出行与科技感,搭载...浏览全文>>
-
试驾SRM鑫源摩托车时,需注意以下几点:首先,确认车辆状态,检查刹车、轮胎、灯光等是否正常。其次,选择安全...浏览全文>>
- 理想L8试驾线下预约
- 宝马X1预约试驾,4S店体验全攻略
- 华晨新日预约试驾,如何享受4S店的专业服务?
- 小鹏P7+试驾,开启完美驾驭之旅
- 元UP试驾预约,快速上手指南
- 金龙汽车预约试驾,新手试驾注意事项
- 蓝电试驾预约,如何快速预约并体验驾驶乐趣?
- 乐道L60试驾,如何在4S店快速预约?
- 小鹏MONA M03试驾,开启完美驾驭之旅
- 试驾别克昂科威,轻松几步,畅享豪华驾乘
- 云度新能源预约试驾有哪些途径
- 乐道L60试驾,如何在4S店快速预约?
- 哈弗大狗试驾,开启完美驾驭之旅
- 试驾深蓝汽车深蓝S05,线上+线下操作指南
- 日产奇骏试驾怎么预约
- 鸿蒙智行问界M9预约试驾,新手试驾注意事项
- 奇瑞艾瑞泽8预约试驾怎么预约
- 荣威预约试驾全攻略
- 坦克试驾,开启完美驾驭之旅
- 吉利银河预约试驾需要注意什么
